当网站的手机端和PC端分开独立,不同域名时,或者自适配网页需要单独禁用手机端/PC端时,可用php执行自动识别/跳转的功能。
自动识别手机端/PC端代码并跳转的代码
function isMobile(){
$useragent=isset($_SERVER['HTTP_USER_AGENT']) ? $_SERVER['HTTP_USER_AGENT'] : '';
$useragent_commentsblock=preg_match('|(.*?)|',$useragent,$matches)>0?$matches[0]:'';
function CheckSubstrs($substrs,$text){
foreach($substrs as $substr)
if(false!==strpos($text,$substr)){
return true;
}
return false;
}
$mobile_os_list=array('Google Wireless Transcoder','Windows CE','WindowsCE','Symbian','Android','armv6l','armv5','Mobile','CentOS','mowser','AvantGo','Opera Mobi','J2ME/MIDP','Smartphone','Go.Web','Palm','iPAQ');
$mobile_tokenlist=array('Profile/MIDP','Configuration/CLDC-','160×160','176×220','240×240','240×320','320×240','UP.Browser','UP.Link','SymbianOS','PalmOS','PocketPC','SonyEricsson','Nokia','BlackBerry','Vodafone','BenQ','Novarra-Vision','Iris','NetFront','HTC','Xda_','SAMSUNG-SGH','Wapaka','DoCoMo','iPhone','iPod');
$found_mobile=CheckSubstrs($mobile_os_list,$useragent_commentsblock) ||
CheckSubstrs($mobile_token_list,$useragent);
if ($found_mobile){
return true;
}else{
return false;
}
}
if (isMobile()){
header("Location: https://www.xiaoweigod.com/"); //如果为手机端,执行跳转
}
else{
}
本段代码通过检测系统类型和屏幕分辨率综合判断是否为手机端,并执行不同的跳转操作。以上操作为:如果检测到手机端访问,则直接将网页跳转到www.xiaoweigod.com,如果不是手机端,则继续加载网页,不执行跳转。
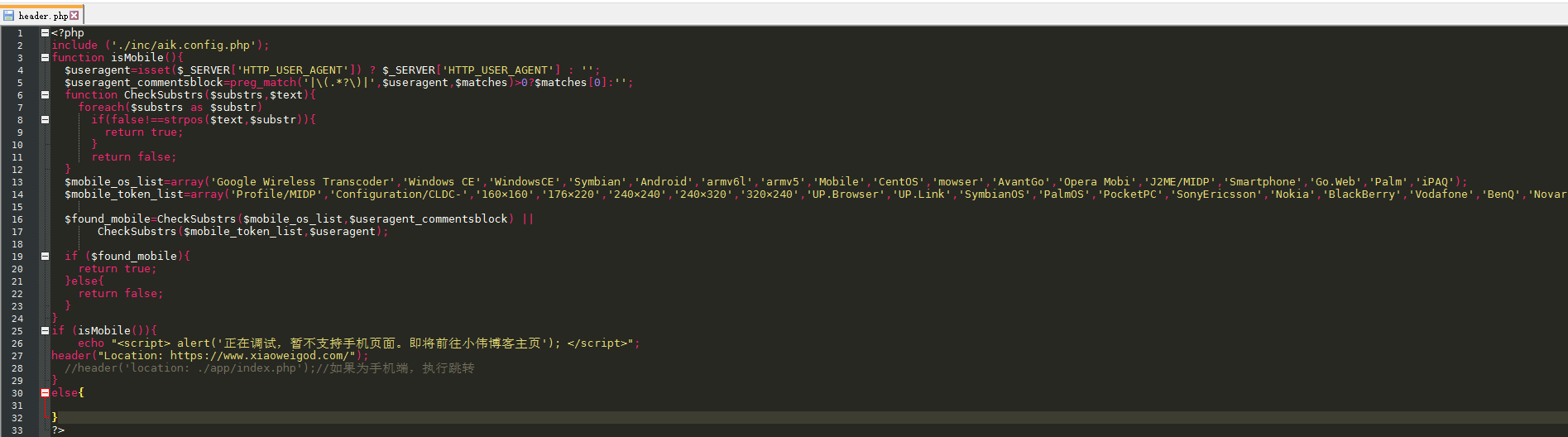
为了确保任意页面都可以实现跳转功能,不用每个页面都放这么一行代码,请将该代码放到网页文件的 header.php或者footer.php中的<?php ?>内。如图

两种跳转方法
第一种是不带任何提示的跳转,例如我上面的代码。当用手机访问v.xiaoweigod.com时,直接跳转到www.xiaoweigod.com,给人一种感觉就是我用v.xiaoweigod.com访问了www.xiaoweigod.com。
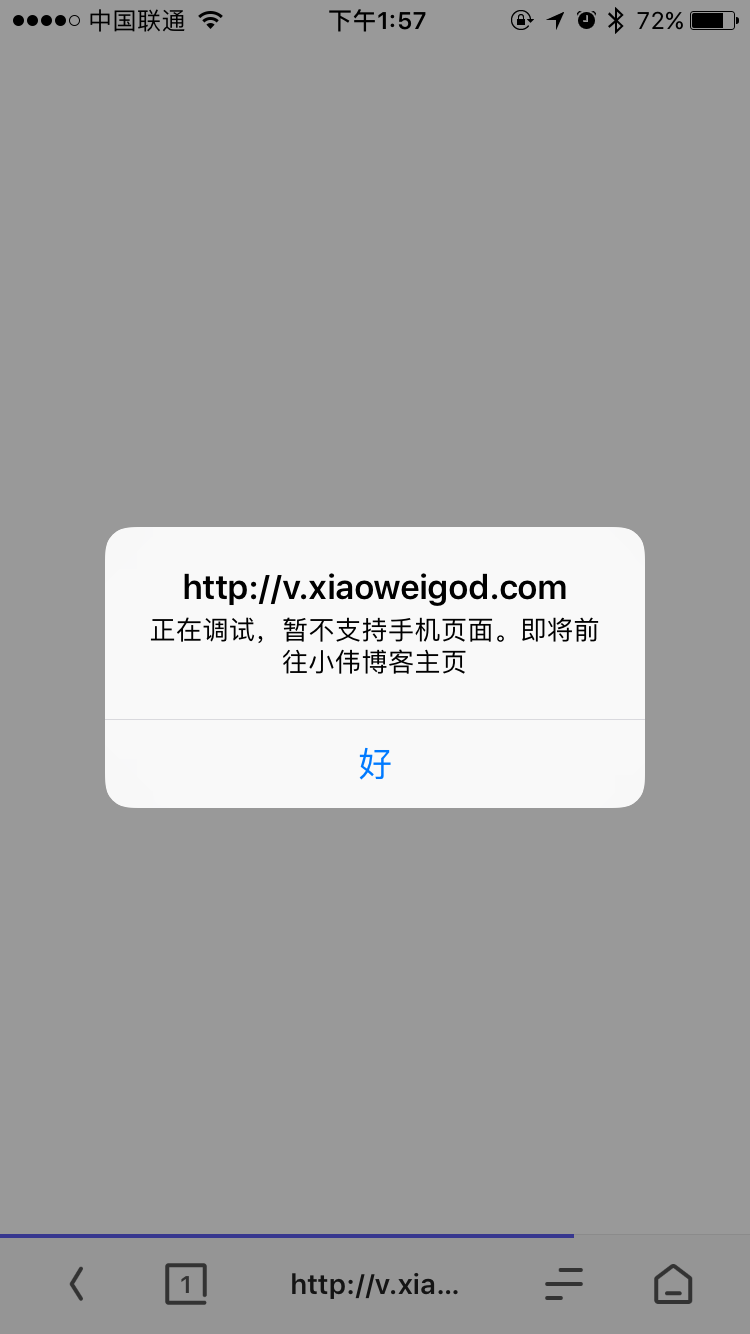
第二种是带提示的跳转,将上面识别和跳转的代码中if后面的内容更改,如下:
if (isMobile()){
echo "<script> alert('正在调试,暂不支持手机页面。即将前往小伟博客主页'); </script>";
echo "<meta http-equiv='Refresh' content='0;URL=https://www.xiaoweigod.com'>"; ;
}
else{
}
上面用了metal标签刷新跳转,content后面的0为跳转的等待时间,可以自行修改。
也可以利用js跳转:
if (isMobile()){
echo "<script> alert('正在调试,暂不支持手机页面。即将前往小伟博客主页');parent.location.href='https://www.xiaoweigod.com'; </script>"; ;
}
弹窗跳转的好处是可以给用户更加精确的提示,但在弹窗的过程中手机端的页面也会自己加载好,点击弹窗的确定后又会跳转到新的页面,手机端会被看到。至于选择哪种跳转方式,可自行考虑。