如果一个网站绑定了多个地址,或者实现多个地址自动跳转到对应的地址,可以使用meta标签。跟我之前写的那篇 Nginx下SSL强制跳转https的方法(100%可用) 使用302重定向相比,meta标签跳转的好处是不消耗服务器资源,纯靠浏览器解析,可以实现快速跳转。
原理:
用户访问网址1–>DNS解析到网页服务器–>Nginx将网址1指向快速跳转的网页文件夹–>浏览器读取index.html中的meta标签,跳转到网址2–>用户成功访问网址2 效果:网址1=网址2
如果直接通过Nginx将www.xwgod.com(网址1)解析到www.xiaoweigod.com(网址2),则原理如下:
用户访问网址1–>DNS解析到网页服务器–>Nginx将网址1指向网址2的网页文件夹–>用户通过网址1访问了网址2 效果:网址1≠网址2 导致域名错乱
因为需要,我也申请了好几个域名,以新申请的www.xwgod.com为例,将www.xwgod.com自动跳转到本站域名www.xiaoweigod.com:
-
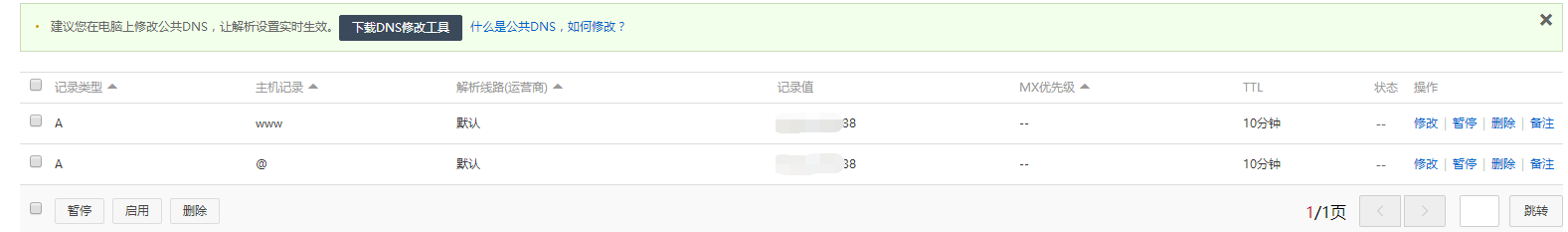
首先在域名添加两条A解析,一条www,一条@,将www.xwgod.com和xwgod.com解析到本web服务器的地址

-
新建一个文件夹other,在里面新建一个index.html,内容如下:
<html> <meta http-equiv="refresh" content="0;url=https://www.xiaoweigod.com/"> ; </html>
-
编辑/usr/local/nginx/conf/vhost/xwgod.com,将www.xwgod.com域名指向该文件夹
server
{
listen 80;
#listen [::]:80;
server_name www.xwgod.com xwgod.com; //绑定域名 和xwod.com
index index.html index.htm index.php default.html default.htm default.php;
root /var/www/other; //将该网址指向服务器上的 /var/www/other文件夹
include none.conf;
#error_page 404 /404.html;
# Deny access to PHP files in specific directory
#location ~ /(wp-content|uploads|wp-includes|images)/.*.php$ { deny all; }
include enable-php.conf;
location ~ .*.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*.(js|css)?$
{
expires 12h;
}
location ~ /.well-known {
allow all;
}
location ~ /.
{
deny all;
}
access_log off;
}
-
在xshell中执行
service nginx restart
重启nginx,网址已实现自动跳转。