前面写过一篇文章:提取游戏模型 给你的网站加一个可爱的看板娘
最近刚好在迁移网站,又把看板娘的功能重新配置了一遍,并加入了可爱的血小板,这里写下来,给大家一点参考。
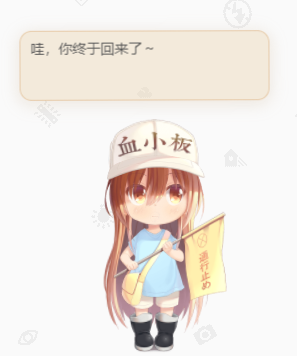
效果图如下:

一 准备工作
看板娘的功能分为前端和后端,前端主要是一些样式,后端控制的是看板娘的模型、动作等。前后端经过大佬们的不断优化,现在已经很好用了。
前端github:把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platform
后端github:Live2D 看板娘插件上使用的后端 API
如果你是萌新小白,不爱折腾,那么可以看前端链接里的说明,只需要引用一行代码就可以了。如果你想要血小板,并且本地化部署看板娘(防止链接失效),那么请接着往下看。
这里已我的博客为例(wordpress),稍微详细地说下,怎么把看板娘放到自己的网站里。
服务器:centos7
二 本地化部署前端
ssh连上你的服务器,进入网站的根目录。
然后克隆代码并改一下目录的名字:
cd path/to/website/
git clone https://github.com/stevenjoezhang/live2d-widget.git
mv live2d-widget-master girls改完后试着浏览器打开: http://你的网站地址/girls/live2d.min.js
如果能正常访问,跳出一大堆文字,那么这一步就没有问题。
进入下载下来的代码文件夹,修改配置:
yum -y install vim
cd live2d-widget
vim autoload.jsvim的用法不多说了,比较基础,可以自己百度一下。
这里主要修改第二行:
const live2d_path = "/girls/";编辑你网站 index.php或footer.php,在 header 标签下加入:
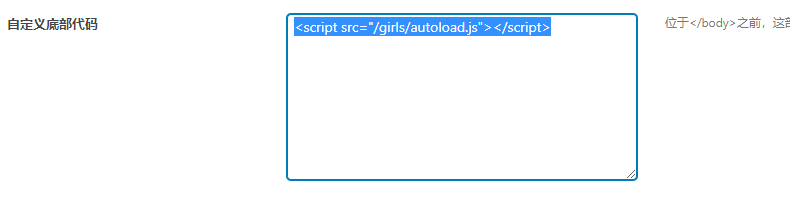
<script src="/girls/autoload.js"></script>因为我是wordpress+dux,所以直接在主题配置里面就引入了:

引入后,刷新一下,你就可以看到看板娘已经出来了:

三 本地化部署后端代码
做完上一步,其实大致已经可以用了。这个前端默认请求的是另一个大佬搭建的后端API。
大佬的后端API包含8个人物模型和100多种样式的衣服,已经足够用了。(没有血小板)
为了防止大佬的API挂了,导致我们网站上的看板娘出现异常,所以我们最好还是本地化部署一下后端,可以自己增删修改模型。
因为后端是用PHP写的,所以只需要放入相应的文件夹,就可以直接调用了,非常简单。
克隆代码:
cd path/to/website/girls
git clone https://github.com/fghrsh/live2d_api.git
mv live2d_api api完了后,访问一下: http://你的网站地址/girls/api/get/?id=1-0
如果能正常访问并跳出一大片的文字,那么就正常了。
接下来修改一下前端调用的API地址:
cd path/to/website/girls
vim authload.js修改倒数第三行的 apiPath,改为:
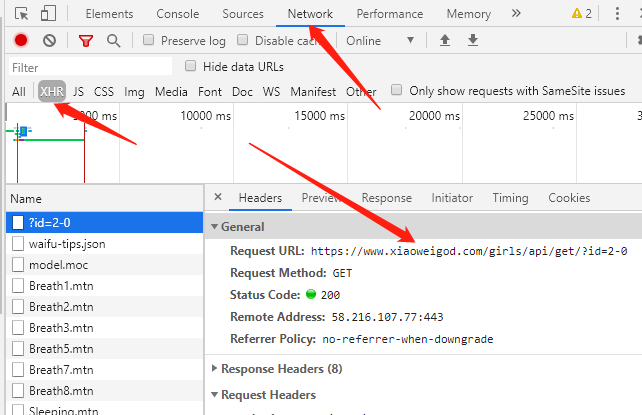
apiPath:"/girls/api/"保存一下,然后清除一下浏览器缓存,F12打开控制台,切换到Network选项卡,过滤选择XHR,刷新一下你的网站首页,如图:

看到这些请求,如果是你自己的网站URL,那么就成功了。
四 加一个可爱的血小板
进入你的网站目录,下载血小板模型和贴图:
cd path/to/website/girls/api/model
yum -y install wget
wget https://www.xiaoweigod.com/s/share/model.moc
wget https://www.xiaoweigod.com/s/share/xxb.png按照大佬的后端添加模型说明,建立好目录层级:
mkdir XueXiaoBan
cd XueXiaoBan
mkdir xxb
mv ../../model.moc ./
mkdir textures
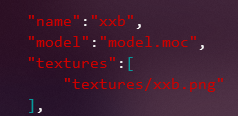
mv ../../xxb.png textures然后在这里加一个index.js 我们不知道index.json里面要加什么,所以直接从其他目录里偷一个过来:
cp ../../ShizukuTalk/shizuku-48/index.json ./编辑一下这个文件,如图,只要把开头几个改成自己的:

然后把动作表情的文件也偷过来:
cp -r ../../ShizukuTalk/shizuku-48/expressions ./
cp -r ../../ShizukuTalk/shizuku-48/motions ./
cp ../../ShizukuTalk/shizuku-48/pose.json ./
cp ../../ShizukuTalk/shizuku-48/physics.json ./当然你也可以偷别的模型的,这里只做个示范 – -!
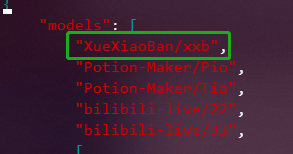
最后改一下api根目录下的 model_list.json,把血小板加进去
cd path/to/website/girls/api
vim model_list.json如图,在最上面那里加入血小板:

提示:研究了下作者的源码,暂时没搞清楚怎么设置默认为血小板,请教大佬
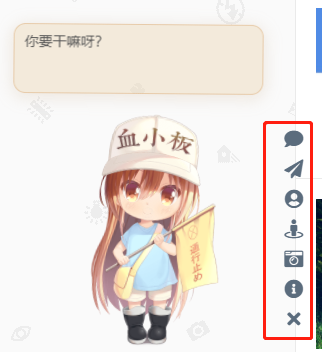
如果上面都没什么问题的话,刷新一下页面,你就可以看到自己可爱的血小板了。

五 其他
在血小板的左边有一圈工具栏,第三个是换模型,第四个是换衣服。
如果你的模型没加载出来,多半是改配置文件的时候,改错了格式,或者插入了一些不可见的字符。可以访问一下 http://你的网站/girls/api/get/?id=1-0 如果返回的结果只有两行,那么请直接重新下载代码,改的时候要看仔细点。
好了,不多说了,如果有问题欢迎加群:607614097 讨论。













您好博主,想问一下 这个克隆之后git clone https://github.com/fghrsh/live2d_api.git是不是要有php的环境才能访问http://你的网站地址/girls/api/get/?id=1-0这个地址有值
是的!
太复杂,看不懂
我用的是hexo+github pages,。。。不能用php(买不起域名和服务器5555)
wow!
太棒了!!!这篇文章让我第一次成功把api部署了(github上的好复杂,控制台老师报错)!!(小白流泪)
博主请问一下第一步做完之后浏览器打开这个格式http://你的网站地址/girls/live2d.min.js 显示404怎么办