预览:本博客所有页面的左下角,可以调戏调戏她,是不是超级可爱呢?
闲来无事,看到了live2D这个项目。live2D可以把2D人物模型转变成3D样式,看起来栩栩如生。想到能不能在网页上面搞一个呢?心动不如行动,果断翻了下github,找到了live2D的官方SDK和大神们修改整合的SDK。于是,在不停的探索和研究中,终于成功地把手游“药水制作师”里的pio角色移植到了网页上。
下面就来说一下折腾的经历。(不想看的话可以直接跳到文末,资源已经打包整理好了)
首先明确一点,目前只能提取unity引擎渲染的小众游戏。比较火的就不要想了,比如阴阳师,NoeX引擎渲染的,模型经过了四次加密,果断放弃。
准备工具: unity studio (点击下载) live2D viewer(点击下载)
一、提取游戏模型
1.游戏下载地址:http://os-android.liqucn.com/yx/457304.shtml 选择右上角的“APK下载”

下载下来是一个35M的apk文件:com.sinsiroad.potionmaker_3.5.13_liqucn.com.apk 这是安卓游戏的安装包,用好压/winrar等压缩软件可以直接解压。
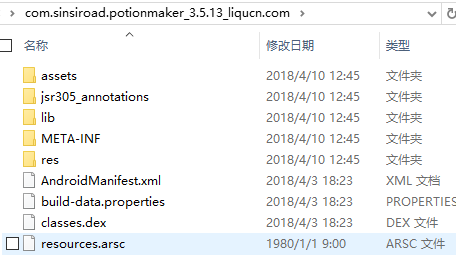
2.解压游戏,右键解压到当前文件夹:

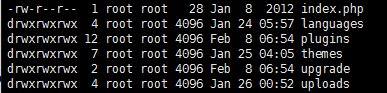
这里是游戏的目录,模型位于 assets/bin/Data文件夹内。
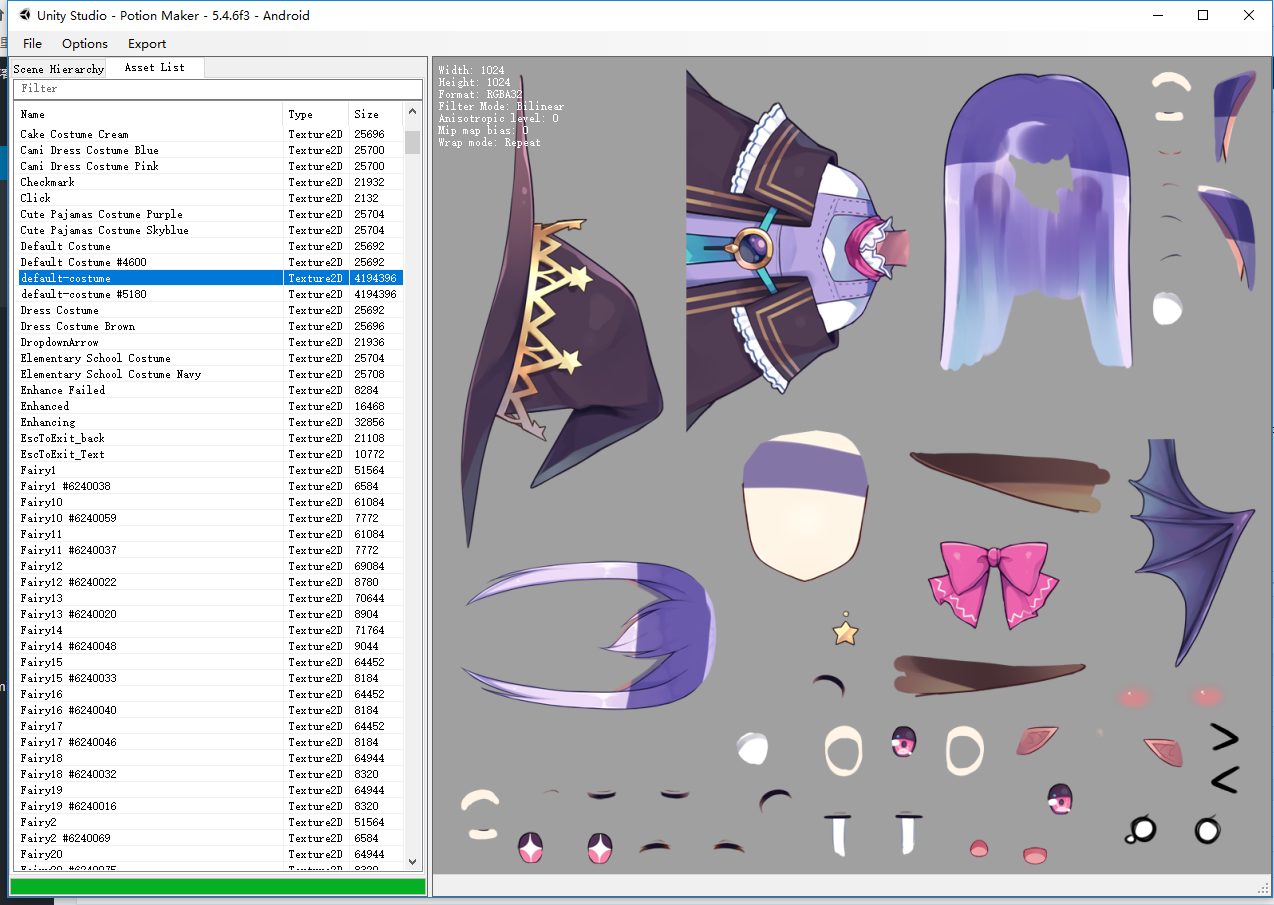
3.解压并打开前面下载好的unity studio。依次点击 File-load folder选择上述Data文件夹。读取完成后,在Asset List选项卡中可以看到许多资源文件。live2d的模型文件后缀名是.moc,动作数据后缀名是.mtn,在过滤器填入后缀名,可以只显示此类资源。
贴图文件较为特殊,需要按Type排序,然后一个一个查看,对于Pio来说,我们所需的贴图文件名为default-custome、school-costume和pajamas-costume。

可以看到模型文件有两个,动作数据有许多(Unity Studio会给重名资源文件名添加一个格式为#+数字的后缀),选中它们,依次点击Export-Selected assets,选择一个目录放置解包后的数据。
4.整理模型文件
①新建一个motions目录用于存储动作数据,一个textures目录用于存储贴图,将上述的.mtn文件和贴图文件放入对应目录,目录树如下:
│ model.moc │ ├─motions │ Breath Dere1.mtn │ Breath Dere2.mtn │ Breath Dere3.mtn │ Breath1.mtn │ Breath2.mtn │ ... │ └─textures default-costume.png pajamas-costume.png school-costume.png
②新建一个名为model.json的文件,这个JSON用于存储模型名字,指示模型与贴图、动作的关系等,内容如下:
{
"version":"1.0.0",
"model":"model.moc",
"textures":[
"textures/default-costume.png",
"textures/pajamas-costume.png",
"textures/school-costume.png"
],
"layout":{
"center_x":0.0,
"center_y":-0.05,
"width":2.0
},
"motions":{
"idle":[
{"file":"motions/WakeUp.mtn"},
{"file":"motions/Breath1.mtn"},
{"file":"motions/Breath2.mtn"},
{"file":"motions/Breath3.mtn"},
{"file":"motions/Breath5.mtn"},
{"file":"motions/Breath7.mtn"},
{"file":"motions/Breath8.mtn"}
],
"":[
{"file":"motions/Breath1.mtn"},
{"file":"motions/Breath2.mtn"},
{"file":"motions/Breath3.mtn"},
{"file":"motions/Breath4.mtn"},
{"file":"motions/Breath5.mtn"},
{"file":"motions/Breath6.mtn"},
{"file":"motions/Breath7.mtn"},
{"file":"motions/Breath8.mtn"},
{"file":"motions/Fail.mtn"},
{"file":"motions/Sleeping.mtn"},
{"file":"motions/Success.mtn"},
{"file":"motions/Sukebei1.mtn"},
{"file":"motions/Sukebei2.mtn"},
{"file":"motions/Sukebei3.mtn"},
{"file":"motions/Touch Dere1.mtn"},
{"file":"motions/Touch Dere2.mtn"},
{"file":"motions/Touch Dere3.mtn"},
{"file":"motions/Touch Dere4.mtn"},
{"file":"motions/Touch Dere5.mtn"},
{"file":"motions/Touch Dere6.mtn"},
{"file":"motions/Touch1.mtn"},
{"file":"motions/Touch2.mtn"},
{"file":"motions/Touch3.mtn"},
{"file":"motions/Touch4.mtn"},
{"file":"motions/Touch5.mtn"},
{"file":"motions/Touch6.mtn"},
{"file":"motions/WakeUp.mtn"}
]
}}
其中motions的idle组是放置时的动作,按照次序依次显示,可以在这里添加更多的动作。
layout的center_x字段和center_y字段用于偏移显示模型,日后若有显示错位可以修改此处的值。
因为重名的关系,模型、动作和贴图的关系需要在接下来的步骤中尝试出来。
二、组装模型
1.预览模型。
打开下载好的live2D viewer。是一个air文件,需要安装Adode Air,直接安装即可。


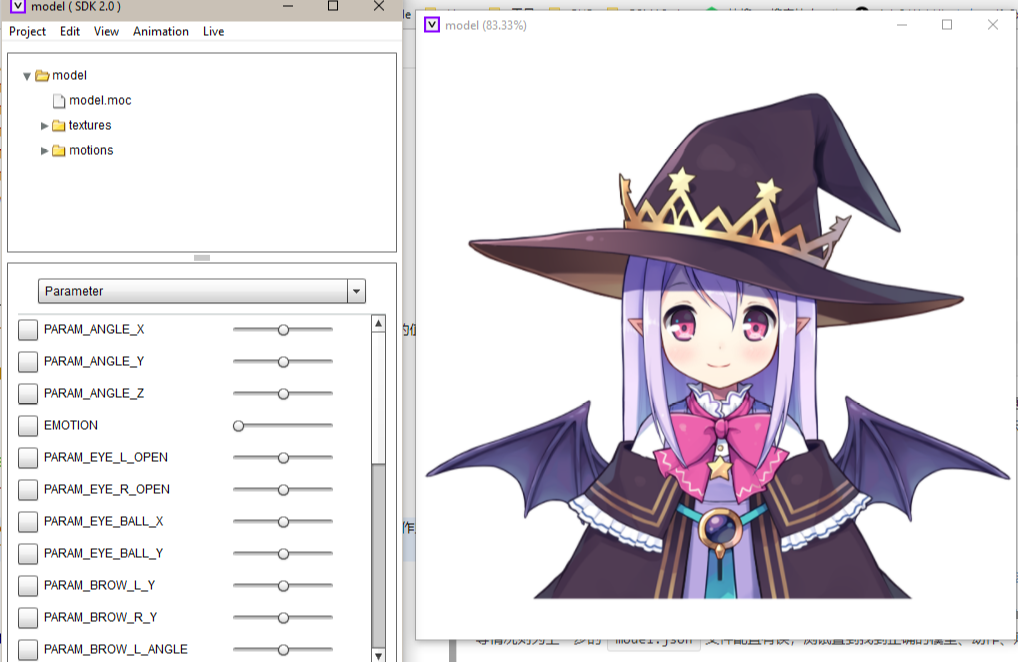
打开Live2D Viewer,将model.json拖入主窗口,可以看到模型已经加载成功,若有贴图错位、动作鬼畜等情况则为上一步的model.json文件配置有误,测试直到找到正确的模型、动作、贴图组合。

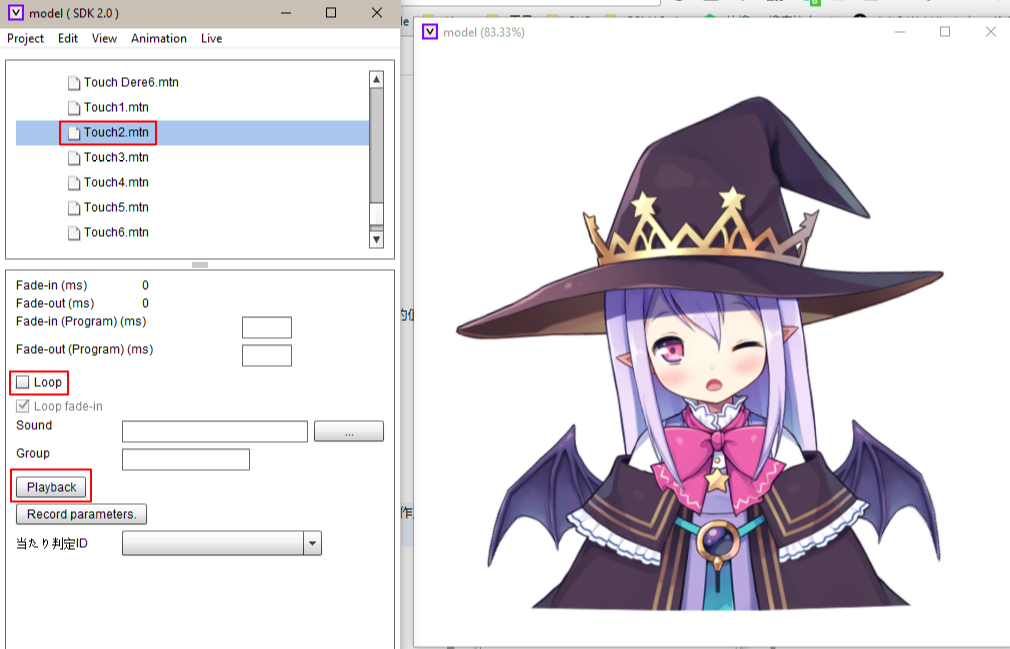
2.测试动作
选择要测试的动作,点击Playback播放动作以测试动作是否正常,勾选Loop可以循环播放:

动作测试没问题,一切OK。我们可以进行下一步了。
三、获取更多的模型(可选)
这一步简略写一下,因为我全都提取出来了,文末可以打包下载,而且这是个苦差事。需要一只安卓机,获取root权限;工具为UABE:点击下载UABE
1.安装并打开药水制作师
2.玩一段时间以赚到足够多的金币
3.用金币购买喜欢的衣服(氪金也是可以的)
4.贴图会被下载至/mnt/sdcard/Android/data/com.sinsiroad.potionmaker/files/UnityCache/Shared下以40位hash命名的目录,文件名为__data
5.将上述文件传送至PC
6.使用UABE将__data文件转换为.assets格式
7.参照步骤 第一步 提取出贴图文件
8.在model.json的textures字段中加入提取到的贴图
四、放到网站上
资源已经打包好了。包括所有的贴图和Live2D的SDK,上传可直接使用。链接: https://pan.baidu.com/s/1g0rnQw3-TRVZBKNNyB-_HA 密码: ek92 解压密码:www.xiaoweigod.com
这边以本站wordpress的dux主题为例。
1.下载打包好的文件,解压得到一个live2D文件夹
2.打开winscp,连接上你的服务器,把live2D文件夹上传到网站根目录
3.用xshell连接上你的服务器,进入网站的 wp-content/themes/dux
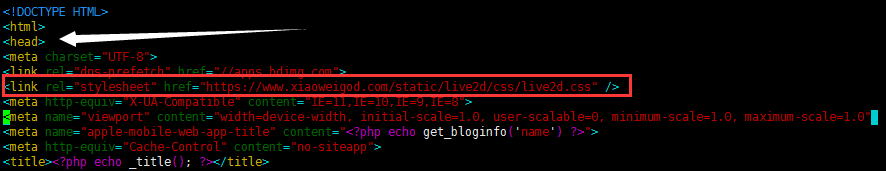
4.用vim 修改 header.php,在 header标签中插入如下内容并保存:
<link rel="stylesheet" href="/live2d/css/live2d.css" />

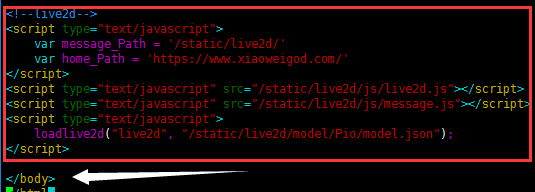
5.用vim修改footer.php,在</body>前加入如下内容并保存(里面的内容根据网站实际情况自行修改):
<script type="text/javascript"> var message_Path = '/live2d/' var home_Path = 'https://www.xiaoweigod.com/' ; </script> <script type="text/javascript" src="/live2d/js/live2d.js"></script> <script type="text/javascript" src="/live2d/js/message.js"></script> <script type="text/javascript"> loadlive2d("live2d", "/live2d/model/Pio/model.json"); </script>

注意:
像我博客 www.xiaoweigod 和 xiaoweigod.com 都可以进行访问,但是如果在引用的时候使用了www,访问www.xiaoweigod.com的时候是没有问题,但在直接访问xiaoweigod.com的时候,会因为跨域问题(子域名不同也属于跨域),导致json无法加载,然后你的看板娘就出不来了。解决方法是更换 loadlive2d这一行,利用php做网页重定向。
将 loadlive2d("live2d", "/live2d/model/Pio/model.json");
更改为 loadlive2d("live2d", "<?php echo 'http://'.$_SERVER['HTTP_HOST'].'/'; ?>live2d/model/Pio/model.json";);
6.加入看板娘的元素:
<div id="landlord"> <div class="message" style="opacity:0"></div> <canvas id="live2d" width="280" height="250" class="live2d"></canvas> </div>
dux主题可以直接在 后台-外观-dux主题设置-自定义代码-自定义网站底部内容 中添加。其他可以修改 header.php中添加,插入到最后一个 </div>标签前面即可。
好了刷新一下,你可爱的看板娘就出来啦。(原理是所有的页面都会加载header.php和footer.php,只要在这两个页面里放上东西就都能显示出来)
五、其他
1.如果你想鼠标放到某个元素上,看板娘提示的话,可以修改 live2D目录下的message.json ,示例:
{
"mouseover": [
{
"selector": ".container a[href^='http']", //此处修改为你页面元素的标签名
"text": ["要看看 {text} 么?"] //此处修改为你需要提示的文字
},
{
"selector": ".navto-search",
"text": ["在找什么东西呢,需要帮忙吗?"]
}
],
"click": [ //此处是 Live2D 看板娘的触摸事件提示
{
"selector": "#landlord #live2d",
"text": ["不要动手动脚的!快把手拿开~~", "真…真的是不知羞耻!", "再摸的话我可要报警了!⌇●﹏●⌇", "110吗,这里有个变态一直在摸我(ó﹏ò。)"]
}
]
}
不同的网页标签不一样,打开你的网站,F12,慢慢找就好了。 selector后面是web标签,text后面是说的话。可以实现你的鼠标移动到哪里看板娘就会说什么话。
2.如果你想给看板娘换衣服,那么可以修改 live2d/model/Pio文件夹下的model.json ,把里面的 texture后面的内容修改为 texture文件夹里的图片名称即可。
为了防止有人粗心看不到下载地址,这里再放一遍整合资源下载:链接: https://pan.baidu.com/s/1g0rnQw3-TRVZBKNNyB-_HA 密码: ek92 解压密码:www.xiaoweigod.com













居然有这么多套衣服,爱了
哈哈哈哈
就你一个网站卡的电脑要死,开它有什么用??
这个网站的入门访问级别是i7七代以上的电脑╮(╯▽╰)╭
他可能是赛扬
那个云盘链接挂了,请问可以补一下么,谢谢
好的
啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊
???
我弄好了,感谢博主!超多衣服开森
23333
还顺带教了提取live2d,谢谢了!
群主,你居然还玩live2D,碧蓝的模型有什么提取方法吗,我之前玩过destiny child的live2d,感觉流程不一样,应该是每个公司的提取方式不一样吧。